pass prop to slot vue|A deep dive into Vue slots : Manila How to pass props using slots from parent to child with Vue.js? By John Au-Yeung. March 13, 2022. No Comments. Spread the love. Sometimes, we want to . World Cup Odds as BettingOdds.com looks ahead to the 2026 World Cup in Canada, Mexico, and the United States. View the odds comparison table for . You've arrived at our dedicated 2026 World Cup page which is the best place to find the latest odds, betting markets and football tips! Read More. World Cup 2026 Winner Betting .

pass prop to slot vue,The props passed to the slot by the child are available as the value of the corresponding v-slot directive, which can be accessed by expressions inside the slot. You can think of a scoped slot as a function being passed into the child component. .A deep dive into Vue slots How to pass props to slot, Vue 3. Asked 2 years, 8 months ago. Modified 7 months ago. Viewed 14k times. 0. Making a custom select box component. But having .

The release of Vue 2.6 introduces a unified v-slot directive which can be used for normal or scoped slots. In this case, since you're using the default, unnamed . How to pass props using slots from parent to child with Vue.js? By John Au-Yeung. March 13, 2022. No Comments. Spread the love. Sometimes, we want to .
With Vue slots, you can turn a part or all of your components into reusable templates that will render differently based on different use cases. All you need to do is embed them in slots. In this article, I’ll help . Props deal with passing data objects from component to component, but slots deal with passing template (HTML) content instead from component to component. However, scoped slots act exactly like . Vue: Pass Slots through from Parent to Child Components. The Situation. We've got some components A, B and C which provide different slots. Effective use of slots can significantly reduce prop-drilling, leading to cleaner and more intuitive parent-child component communication. Vue.js slots offer a .The URL /search?q=vue would pass {query: 'vue'} as props to the SearchUser component. Try to keep the props function stateless, as it's only evaluated on route changes. Use a .Additional details: All props are optional by default, unless required: true is specified.. An absent optional prop other than Boolean will have undefined value.. The Boolean absent props will be cast to false.You can change this by setting a default for it — i.e.: default: undefined to behave as a non-Boolean prop.. If a default value is specified, it will be .
Learn how to pass prop to slot as HTML in vue 3 with this question and answer on Stack Overflow. See how other developers use vnode, v-model and ref to manipulate slot content. so everything i can find about scoped slots and passing props dont work for my specific situation: i have following component order: Home/List/ListItem. now i desided to replace the ListItem with a slot and because i use the List in a other Component too, but in there i need the ListOptionsItem. in my home component i did this: Learn how to use nested slots in Vue.js to pass content from a parent component to a grandchild component. See examples and solutions from other developers who faced the same problem. Find out how to access props and attributes in slots and how to handle different slot types.
Vue 3 took the chance and unified both APIs. The less powerful old slots are gone and the old scoped slots are now just called "slots". Passing on all slots in Vue 3 is similar (but not exactly equivalent) to passing on scoped slots in Vue 2, so here is the W component from the previous section, adjusted to Vue 3:

With that in mind, slots and props are similar. Props deal with passing data objects from component to component, but slots deal with passing template (HTML) content instead from component to component. However, scoped slots act exactly like props; this will be clearly illustrated in this tutorial. Vue.js slot syntax
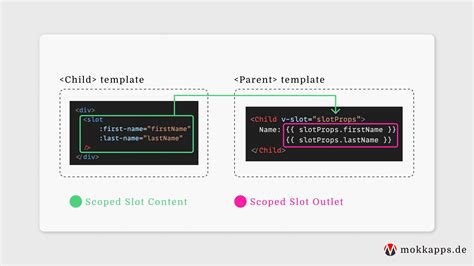
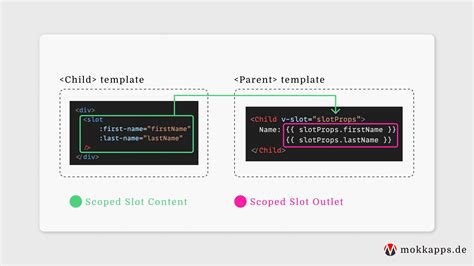
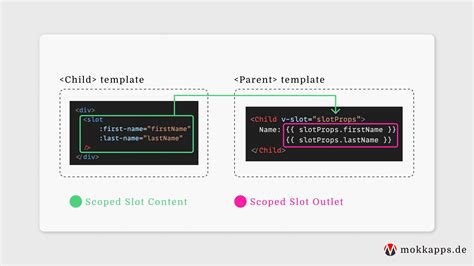
This is possible through scoped slots. ComponentPanel could pass a prop to the default slot by binding the prop (e.g., named myProp) on the corresponding element: That prop is then passed through the v-slot in the default slot:
I want to customize the slot to pass variables or functions to the slot template. For example, there is a named icon-add slot and its code looks like inside item-view.vue. And, I want to pass one string variable called serialKey . That's typically only done in templates for functional components. Otherwise, the props would be accessed without the props. prefix (i.e., props.item.items should be item.items ). And to pass filterRows from the scope data to the child component, declare a , and then move your child into that, binding filterRows there: .
We get the signal slot prop value with slot-scope="{ signal }". And then we set signal as the value of the signal prop of the my-child instances. Conclusion. To pass props using slots from parent to child with Vue.js, we need to create scoped slots.You can't do what you're asking as the slots scope is limited to the parent scope. You can define formData on the global Vue instance, so it is now accessible from the parent scope. const app = new Vue({. el: '#app', data: {. formData : {} } .
I tried to use v-bind, regular prop passing like this ':qtype="qtype"' but it doesn't seem to work. How can i pass "qtype" and "qroot" props to the grandchild component? javascript; vuejs2; nuxt.js; . what can't be passed by vue slot props? 0. How to access slot props from the component used inside the slot? 0. VueJS 3 - Passing .
pass prop to slot vue A deep dive into Vue slots In Vue, props are custom attributes that you can register on any component. You define your data on the parent component and give it a value. Then, you go to the child component that needs that data and .Vue, composition: pass a "slot" prop as a an attribute value. Ask Question Asked 3 years, 8 months ago. Modified 1 year, 8 months ago. Viewed 2k times . You should use scoped slots by naming the slot activator and binding on attribute to on slot prop which could be drilled down to your custom component, . Updated code in light of comments about slot-scope. Coming from React, I am having a hard time understanding how Vue uses slots and slot-scope to pass props to child components. In my current project, I have a DataSlicer component that receives a data prop and performs some manipulation on it.With vuejs2 styling from slots has been removed as stated here:. Content inserted via named no longer preserves the slot attribute. Use a wrapper element to style them, or for advanced use cases, modify the inserted content programmatically using render functions. If you want to learn how to pass props to component elements with slot in Vue.js, this webpage is for you. You will find a detailed question and several helpful answers that explain the concept and syntax of slot props. You will also see some examples and tips to avoid common errors.
Yes, you can pass multiple props to slot components. In Vue.js, slot components allow you to pass data and props from the parent component to the child component. To pass multiple props, you can simply define them as attributes on the element in the parent component, and then access them in the slot component using the v-bind directive.
pass prop to slot vue|A deep dive into Vue slots
PH0 · vuejs3
PH1 · vue.js
PH2 · Vue: Pass Slots through from Parent to Child Components · GitHub
PH3 · Vue.js simplified: Components, props, and slots
PH4 · Using Vue.js slots to pass HTML content to components
PH5 · Slots
PH6 · Passing Props to Route Components
PH7 · How to pass props using slots from parent to child with Vue.js?
PH8 · Creating Vue.JS Slot And How To Use It
PH9 · A deep dive into Vue slots